Overview
Project Scope: 2 Years
Project Type: UI Redesign, Integration
Roles: Lead Designer, Coordinator
Tools: Jira, Google Sheets, Google Slides, Sketchup
UX Techniques: Weekly Meetings, Parity Document, Feedback Redesign, Visual Documentation, Landing Page Alignment, Integration Tracking
Those Involved: Designers, Engineers, Developers, Project Managers
Challenge
Quay.io, a container image registry, required a comprehensive UI overhaul to align with the PatternFly Design System and seamlessly integrate into the Red Hat Hybrid Application Console (HAC).
What is Quay

Quay.io serves as a container image registry facilitating analysis, build, organization, distribution, and deployment of container images, going beyond mere storage to provide scalability in Kubernetes/OpenShift environments.
Approach

- Strategic Planning: Conducted weekly meetings to align project goals with PMs and development teams.
- Documentation and Collaboration:
- Created a Parity Document using Google Sheets to ensure alignment between design and engineering teams.
- Redesigned the feedback form for substantial user input.
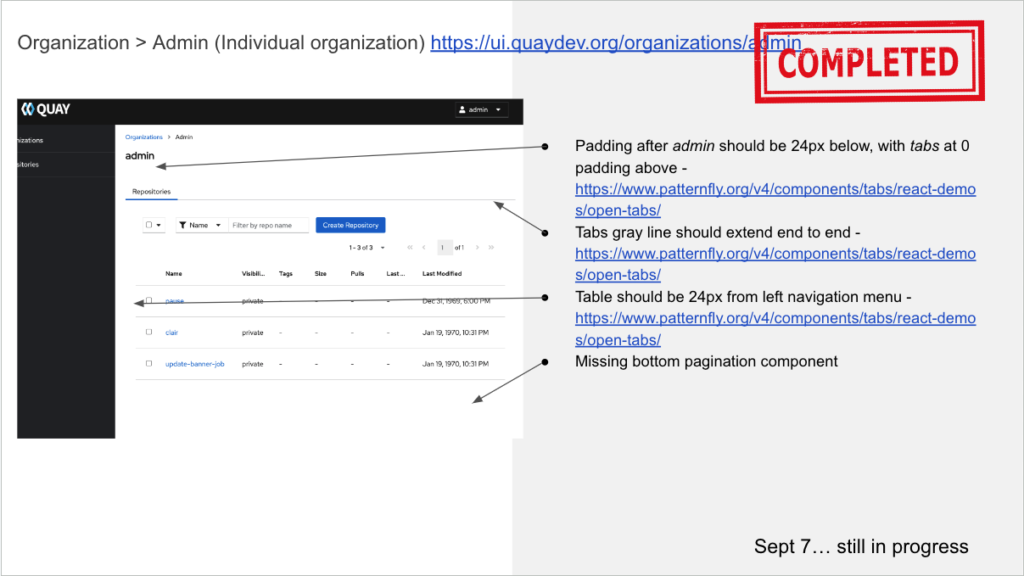
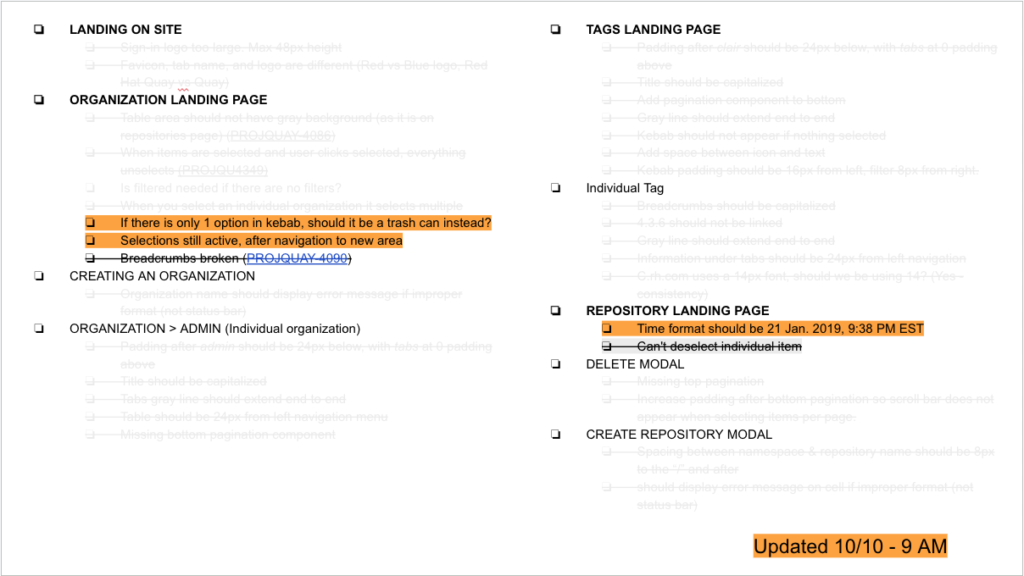
- Utilized Google Slides for visual documentation of bugs and errors.
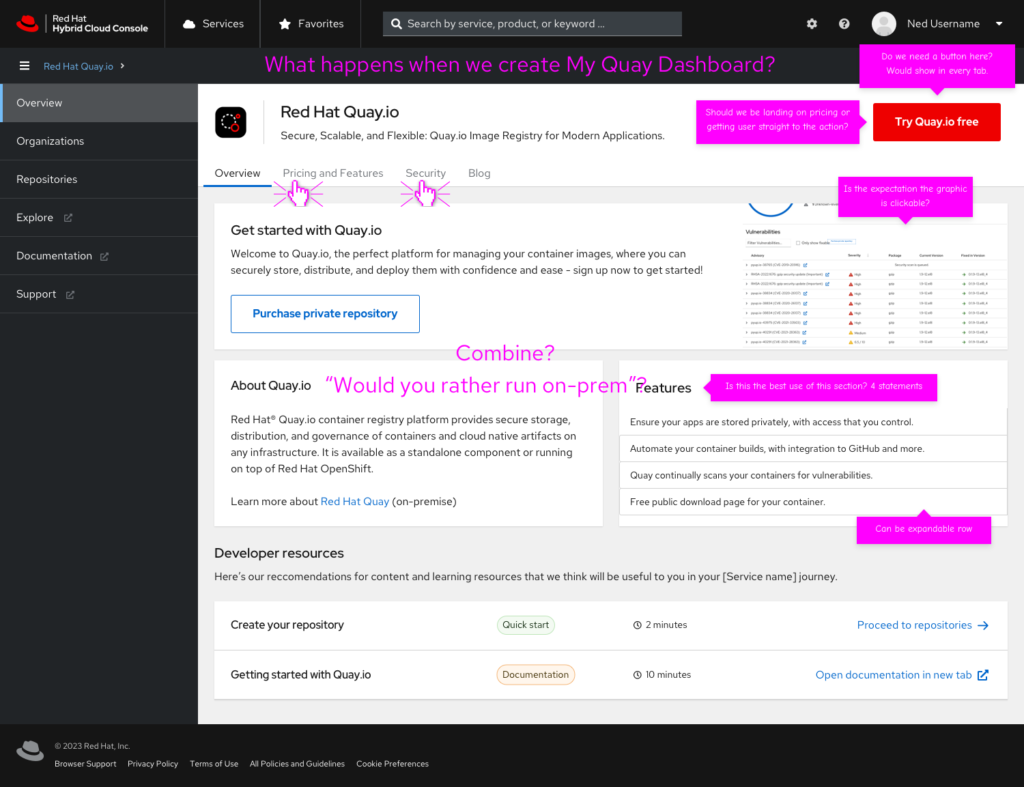
- Collaborated with senior designers to align the new landing page.
- User Feedback Enhancement: Redesigned the feedback form to gather substantial and meaningful input from users.
- Visual Problem Identification: Utilized Google Slides to visually document bugs and errors post-implementation, facilitating swift resolution.
- Collaboration with Senior Designers: Engaged with senior designers to ensure the new landing page aligns seamlessly with the Red Hat Console.
- Post-Integration Tracking: Developed a tracking list document to monitor the progress of design implementation after integration into HAC.
Achievements
- Comprehensive UI Overhaul:
- Successfully updated over 100 screens, achieving full feature parity with the PatternFly Design System.
- Streamlined navigation and enhanced user experience across Quay.io’s interface.
- Innovative Landing Page Design
- Conceptualized and implemented a visually appealing and intuitive landing page within the Red Hat Console, in collaboration with the console design team.
- Ensured seamless integration while maintaining the overall aesthetic coherence of the Red Hat ecosystem.
- User-Centric Feedback Redesign: Implemented user suggestions, contributing to a more user-friendly Quay.io environment.
- Visual Documentation for Efficient Bug Resolution:
- Utilized Google Slides to create a comprehensive visual documentation of bugs and errors post-implementation.
- Expedited the bug resolution process by providing clear and actionable insights for the development team.
- Post-Integration Progress Tracking:
- Developed a tracking list document to systematically monitor the progress of design implementation post-integration into the Red Hat Hybrid Application Console.
- Provided a transparent view of achievements and areas for improvement in the ongoing integration process.
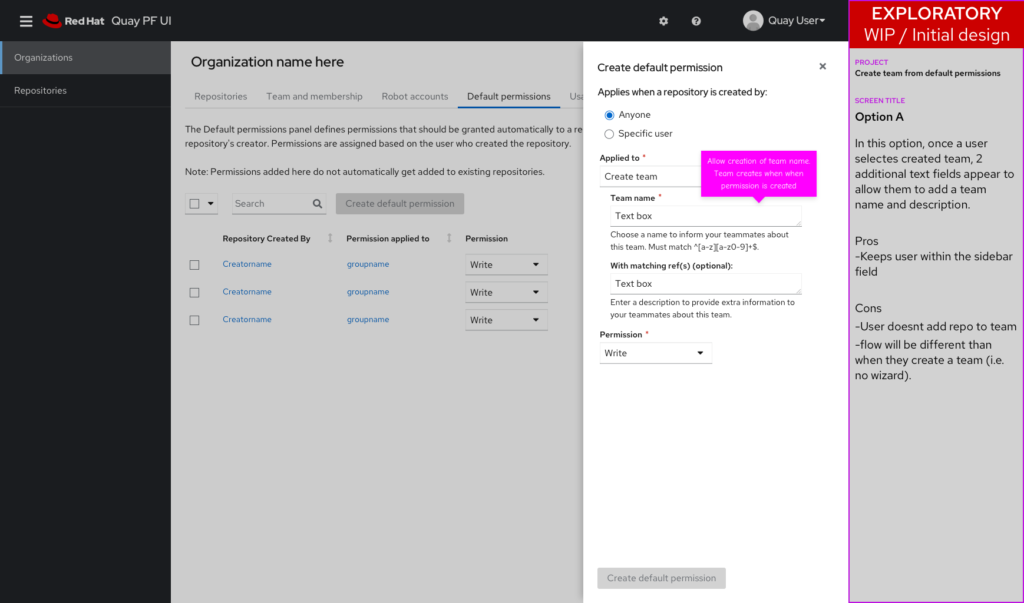
Sample Deliverables/Artboards